خرید اسان فرش سجاده ای کاشان از کارخانه فرش
با گذشت چندین سال و پیشرفت تکنولوژی کارخانه
فرش سجاده ای محصولات جدید و با کیفیت فرش را روانه بازار کردیم بروز کردن طرح ها با الهام از مهندسی اسلامی به بازار جهانی تنها هدف طراحی و تولید آن ها فراهم کردن زیبای بیشتر به نمازخانه ها و مساجد مسلمانان عزیز میباشد.
در سال های اخیر شاهد طراحی و تولید نقشه ها و مدل های جدید از فرش سجاده ای بودیم خیلی از طرح ها که با تغییر از طرح های اصلی فرش سجاده ای که معروف به فرش سجاده ای مدل رضوان بوده است
با پیشرفت دستگاه های بافت فرش بافت فرش سجاده ای 700 شانه از تمام مدل های موجود در این دسته از مرغوبیت و ترفداری بیشتری برخوردار شده است.
برای خرید فرش سجاده ای با کیفیت و مطابق با دکوراسیون نمازخانه هیچ نگرانی نداشته باشید چرا که تنوع بسیار بالا در مدل های آن رنج قیمتی بسیار گسترده ای را ایجاد کرده است و با هر بودجه ای می تواند نسبت به خرید یکی از آن ها اقدام کند.
فرش سجاده ای کاشان در مدرسه شهید دستغیب تهران
فرش سجاده کاشان نمازخانه شهید دستغیب را با فرش 500 شانه تراکم 1000 مفروش کرد این نمازخانه که با متراژ 200 متر توسط فرش سجاده کاشان فرش نمازخانه ای شد.مدیریت مدرسه به علت کهنه شدن فرش های نمازخانه تصمیم به تعویض کردن فرش های کهنه با فرشهای جدید کرد.
فرش کوروش امکان تعویض فرش های دست دوم نمازخانه ها و مساجد را هم دارد.
جهت قیمت گذاری بروی فرش های نمازخانه شما عکس فرش ها را بروی شماره تلگرام کارخانه ارسال کنید
شماره تلگرام فرش سجاده کاشان 09101556168
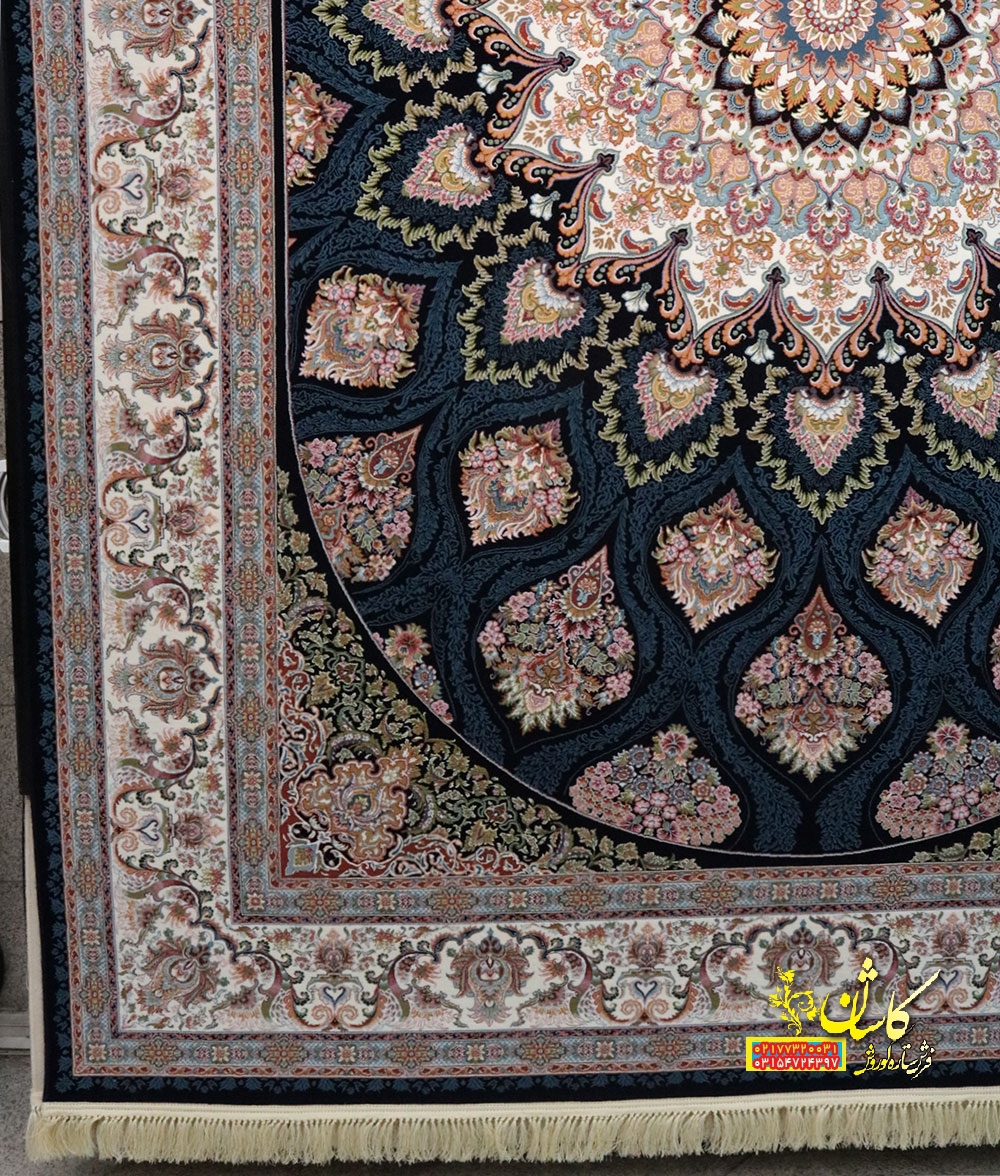
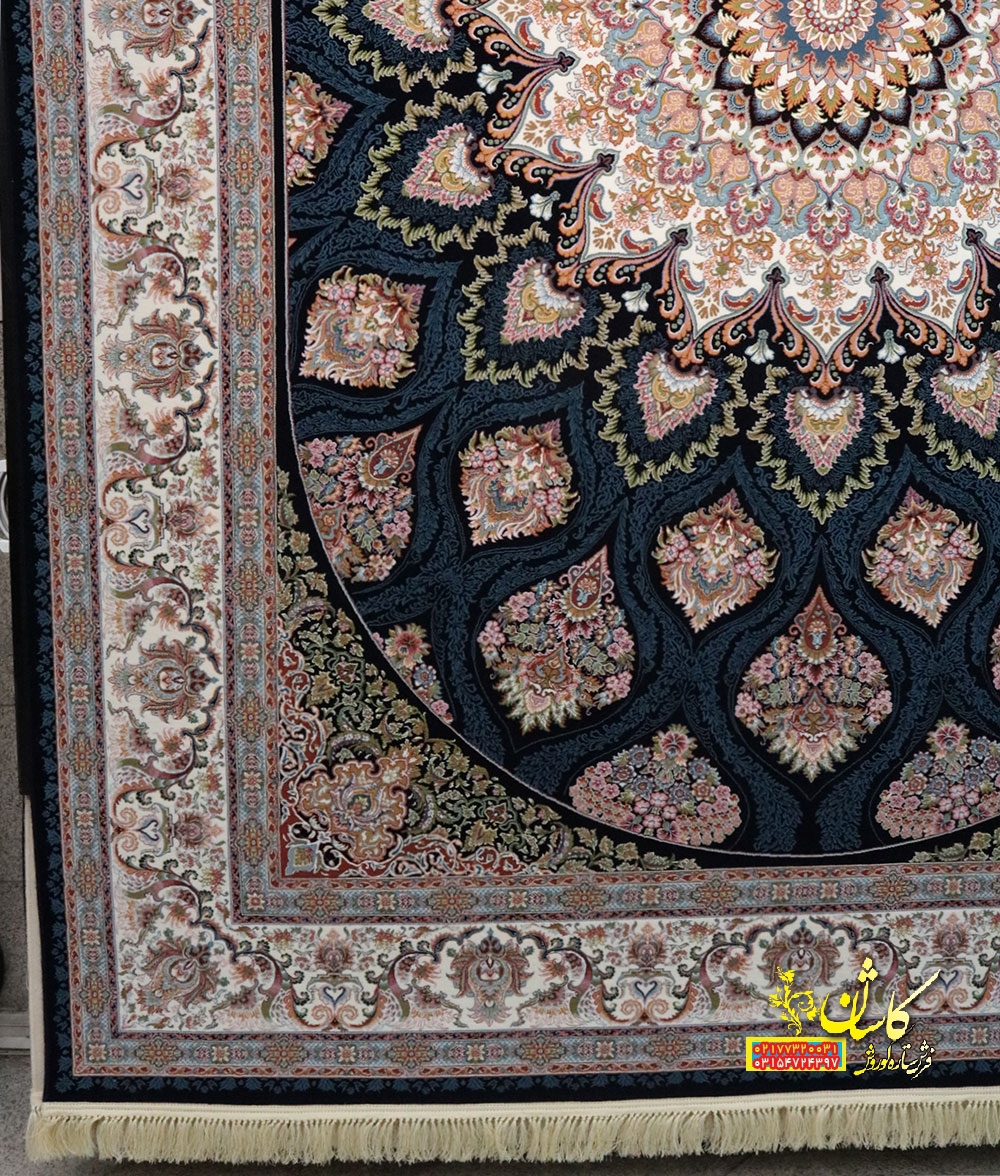
[caption id="attachment_12510" align="aligncenter" width="628"]

فرش-گنبدی-کاشان[/caption]
فروش ویژه فرش سجاده ای مدارس با بهترین قیمت و بالاترین کیفیت
سجاده فرش کاشان مدارس توسط فرش کاشان با بیش از نیم قرن تجربه در مفروش کردن مدارس با کارنامه های درخشان
مدارس استان تهران -کلیه مدارس استان البرز و…….
فرش سجاده ای با بیشترین تنوع رنگ و کیفیت در کوتاه ترین زمان با کادری مجرب و متعهد (پیگیری سریع و به موقع و هماهنگ بودن با مدیر و کارکنان مدرسه از امتیازات فرش سجاده کاشان)
ضمانت کیفیت محصولات به همراه ضمانت نصب (یکی از مشکلات فرش های نمازخانه هماهنگ نبودن و خوب نصب نشدن فرش های سجاده ای هست که در فرش سجاده کاشان توسط تیم حرفه ای با بهترین حالت نصب شده که از ایجاد فاصله و حرکت فرش ها جلوگیری میشود)
پایین ترین قیمت (قیمت فرش سجاده ای )به همراه بالاترین کیفیت (قیمت مناسب به دلیل حذف واسطه که مهمترین گزینه برای خرید محصول برای مدارس و مدیران عزیز میباشد)
امکان دیدن مدل ها از نزدیک و ارسال کارشناس به محل شما (مشکلی که بسیاری از خریداران فرش سجاده ای داشتن ندیدن فرش و سفارش دادن محصول بدون لمس کردن فرش مورد نظر بود که این مشکل توسط کارخانه رفع شد.
محیطی که کودک در آن بزرگ میشود علاوه بر کشور و شهر و محله، شامل محیط خانه نیز میشود؛ بنابراین برای بهبود وضعیت محیط کودک باید به وضعیت خانه نیز توجهی بسیار داشته باشیم. دکوراسیون خانه، وجود آرامش در خانه و نوع سرگرمیها و کارهای روزمرهی کودک از جمله مواردی هستند که باید برای بهبود محیط رشد کودک به آنها توجه داشته باشیم. برای مورد اول، یعنی دکوراسیون خانه، میتوان کارهای زیادی انجام داد. یکی از این کارهای زیاد، بهبود وضعیت اتاق کودک است. اتاق کودک باید متناسب با سن و سال او، جنسیتاش، علایقاش و موارد این قبیل باشد تا کودک بتواند هم از لحاظ جسمی و هم از لحاظ روحی رشدی مناسب داشته باشد. برای بهبود وضعیت اتاق کودک میتوان از عناصر مختلفی استفاده کرد. یکی از این عناصر، فرش اتاق کودک است. با توجه به آنچه که گفته شد، انتخاب فرش برای اتاق کودک باید با دقتی بالا انجام شود و موارد مختلفی به عنوان معیارهای مهم در نظر گرفته شوند. در این نوشتار، در مورد همین معیارهای مهم برای خرید فرش اتاق کودک صحبت خواهد شد. این موارد را مطالعه کنید و به هنگام انتخاب فرش برای اتاق کودک آنها را در نظر داشته باشید.
راهنمای خرید فرش اتاق کودک
1- به حساسبودن پوست کودک توجه داشته باشید
اولین و مهمترین موردی که باید به هنگام خرید فرش اتاق کودک مد نظر قرار دهید این است که پوست کودکان حساس است و همچنین از آن جا که کودکان زمان زیادی را برای بازی صرف میکنند و احتمال آن که زمانهای زیادی با فرش در تماس باشند زیاد است، باید توجهی بسیار به نوع الیافی که در فرش به کار رفته داشته باشید. تا جای امکان بهتر است از فرش اکریلیک یا پلی پروپیلن استفاده کنید. همچنین این نکته مهم است که فرشی که برای اتاق کودک استفاده میکنید از نوع هیت ست شده باشد تا موجب حساسیت نشود و پرزدهی نیز نداشته باشد.
2- به روحیهی کودک توجه داشته باشید
بهتر است فضای اتاق کودک یک فضای شاد و فانتزی باشد. دوران کودکی دورانی نیست که در آن جدیت زندگی وجود داشته باشد، بلکه کودک – خصوصاً کودک زیر 7 سال- باید دنیایی شاد و فانتزی داشته باشد و مشغول بازی کردن باشد.
بنابراین باید از فرشهایی با رنگ شاد – از جمله صورتی، آبی روشن، قرمز روشن و …- استفاده شود. همچنین طرح فرش نیز تا جای امکان باید فانتزی باشد و فضایی کارتونی داشته باشد.
اما نکتهای که در این بین اهمیت دارد این است که یک فرش خاص برای همهی کودکان گزینهای مناسب نیست. کودکان نیز سلیقهی خود را دارند و چه بهتر که با در نظر داشتن سلیقهی آنان، اقدام به خرید فرش اتاق کودک شود. بهترین کار این است که یا قبل از خرید فرش و یا هنگام خرید فرش، خودِ کودک نیز حضور داشته باشد و بگوید که کدام یک از طرحهای فرش بیشتر باب سلیقهی او است و ارتباطی بهتر با آن برقرار میکند.
3- بازیگوشبودن کودک را در نظر داشته باشید
نکتهی دیگری که باید برای خرید فرش اتاق کودک در نظر داشته باشید این است که کودکان معمولاً بازیگوش هستند و بیشتر از بزرگسالان موجب کثیف شدن فرش میشوند. اگر کودک شما نیز بسیار بازیگوش است و مدام موجب کثیف شدن فرش میشود، شاید بهتر باشد به دنبال خرید فرشهایی با رنگ خیلی روشن نباشید. همچنین بهتر است به دنبال فرشهایی باشید که راحتتر شسته میشوند و پس از شستهشدن نیز آسیبی به الیافشان وارد نمیشود.
خرید فرش اتاق کودک
با در نظر گرفتن موارد بالا میتوانید برای خرید فرش کودک اقدام کنید. بهتر است که فرش را از یک فروشگاه معتبر خریداری کنید. بازار فرش کورش، انواع فرش مخصوص اتاق کودک را با کیفیتی بالا و در طرحهای مختلف عرضه کرده است. برای خرید این فرشها هم میتوانید به صورت حضوری اقدام کنید و هم به صورت اینترنتی.
فرش ماشینی اصل
با توجه به رقابت بالایی که در بازار فرش وجود دارد و تنوع تولیدات خوشبختانه فرش ماشینی با توجه به تمام سلیقه ها تولید میشود .
کارخانه فرش کاشان با به کار گیری از کادر مجرب و بهترین دستگاه های حال حاضر دنیا و بهترین الیاف سعی در آن دارد تا بهترین جنس فرش ماشینی را تحویل شما عزیزان بدهد.
در اینجا برای آگاهی شما کاربران عزیز برآن شدیم تا مشخصات فرش اکرلیک که در بین تمام الیاف مورد استفاده در فرش ماشینی کیفیت بالاتری دارد معرفی کنیم تا در هنگام خرید فرش با آگاهی کامل تریر اقدام به خرید فرش ماشینی نمایید.
فرش-ماشینی-اصل
فرش اکرولیک نسبت به فرش پلی استر نرم تر, لطیف تر و روشنتر است.
با لمس کردن و دست کشیدن روی فرش ماشینی دست راحت از روی فرش سر میخورد و چسبندگی احساس نمیشود .
نخ خاب اکرلیک هیت ست در حین دست کشیدن از زیر دست دانه دانه رد شده و داخل هم کلاف نمیشود .
فرش ماشینی اصلا بوی پلاستیک و مواد نفتی نمیدهد .
مقاومت بالا فرش ماشینی در برابر پا خور شدن و برگشت پذیری فوق العاده.
فرش ماشینی در برابر حرارتهای غیر مستقیم ( قابلمه داغ / اتوی داغ / کتری داغ ) دارای مقاومت بسیار بالایی است.
رنگهای شاد , زنده و شفاف دارد .
اگر هر یک از موارد بالا را در فرش ماشینی ملاحضه نکردید و فرش زبری , سفتی , و رنگهای غبار گرفته داشت قطعا جنس فرش پلی استر بوده و چه از لحاظ کیفی و چه از لحاظ قیمت با فرش اکرلیک قابل مقایسه نمیباشد.
[caption id="attachment_12363" align="aligncenter" width="664"]

فرش-ماشینی-اصل[/caption]
طرح های محبوب فرش
فرش نوعی کفپوش است که از گذشته تا به امروز در ابعاد و جنس متفاوت مورد استفاده قرار گرفته که به دو نوع فرش ماشینی و فرش دستباف تقسیم می شوند . فرش ماشینی بر خلاف فرش دستباف توسط ماشین آلات بافندگی به وجود می آید و به همین خاطر قیمت فرش ماشینی از دستباف پایین تر است و سبب شده در چند سال اخیر بیشتر افراد در خرید فرش ، به سراغ قالی ماشینی بروند . با توجه به محبوبیت فرش ماشینی در بین مردم ، تاکید بیشتر طراحان و نقشه کشان بر روی این نوع است و همه روزه طرح فرش های مدرن تری به بازار ارائه می شود که در این مقاله با نمونه های از طرح فرش های ماشینی که از محبوبیت بالاتری برخوردارند آشنا خواهیم شد.
فرش های ماشینی ترنج دار
طراحی این نوع از فرش به گونه ای است که معمولا ترنجی بزرگ در وسط فرش به همراه حاشیه های کناره وجود دارد و اطراف آن را نقش و نگاری ساده پر کرده است . این فرش ها از قدیم تا به امروز مورد استقبال مردم قرار گرفته و فروش بالاتری نسبت به دیگر طرح ها داشته است . فرش های ترنج دار معمولا در دستهفرش های 700 شانه و 1000 شانه بافته می شوند و بر خلاف فرش های 1200 شانه که نقوشی سنتی دارند ، از طرح های مدرن و جذابی برخوردار می باشند . ازانواع مدل فرش های ماشینی ترنج دار می توان به : فرش ماشینی طرح گیسو ، زیگورات ، ملورین ، بیشه ، ماندانا ، میداس و …. اشاره کرد که از پرفروش ترین فرش های ماشینی نیز هستند.
طرح های محبوب فرش
فرش های ماشینی طرح افشان
فرش افشان همانطور که از اسمش پیداست فرشی است که نقوش آن به صورت افشان ( درهم و یک دست ) در تمامی سطح فرش کشیده شده . فرش ماشینی افشان در دکوراسیون منزل معمولا به صورت تکی یا جفت استفاده می شود و از جذابیت بسیار بالایی برخوردار است و همچنین بیشتر فرش های ماشینی افشان به دلیل ظرافت و زیبایی بالا در دسته فرش 1200 شانه تراکم 3600 بافته و در بازار فرش ماشینی موجود است برای سهولت در خرید و همچنان صرفه جویی در زمان و وقت شما عزیزان ، کارخانه فرش کاشان سایت www.bfarsh.com را راه اندازی کرده است که شما به راحتی میتوانید فرش مورد نظر را انتخاب کرده و آن را خریداری کنید.از انواع فرش افشان می توان به : فرش ماشینی افشان یادگار ، افشان کرشمه ، یاشار ، افشان درباری ، گل مرغ و افشان طناز اشاره کرد.
این نوع ازطرح
فرش کاشان ماشینی در ایران فروش بسیار بالایی دارند و همه ساله تعداد زیادی از این مدل ها در داخل به فروش می رسد . همچنین شما عزیزان می توانید در قسمت پرفروش ترین مدل های فرش در فروشگاه هانی ، انواع عکس فرش های زیبا را با قیمت مشاهده کنید و آن را به قیمت درب کارخانه و بدون واسطه از کارخانه فرش کاشان با ارسال رایگان و پرداخت وجه درب منزل خریداری کنید.
فرش سجاده ای کاشان در مدرسه شهید دستغیب تهران
فرش سجاده کاشان نمازخانه شهید دستغیب را با فرش 500 شانه تراکم 1000 مفروش کرد این نمازخانه که با متراژ 200 متر توسط فرش سجاده کاشان فرش نمازخانه ای شد.مدیریت مدرسه به علت کهنه شدن فرش های نمازخانه تصمیم به تعویض کردن فرش های کهنه با فرشهای جدید کرد.
فرش کوروش امکان تعویض فرش های دست دوم نمازخانه ها و مساجد را هم دارد.
جهت قیمت گذاری بروی فرش های نمازخانه شما عکس فرش ها را بروی شماره تلگرام کارخانه ارسال کنید
شماره تلگرام فرش سجاده کاشان 09101556168


-min.jpg)
-min.jpg)
 دستگاه حضور و غیاب کارتی مغناطیسی
دستگاه حضور و غیاب کارتی مغناطیسی انواع قفل کمد استخر و مچ بند استخری
انواع قفل کمد استخر و مچ بند استخری راهبند الکترومکانیک ۲۲۰ ولت
این نوع راهبندها، ارزانتر از سایر راهبندها بوده اما برای حجم زیاد عبور و مرور مناسب نیستند و لازم است که هزینه بیشتری استفاده کرده و مدل بهتری خریداری نمایید. ساختار فنی راهبند الکترومکانیک ۲۲۰ ولت بدین صورت است که دارای موتور و گیربکس است و موتورش از نوع ولتاژ ۲۲۰ ولت میباشد.
راهبند الکترومکانیک ۲۴ ولت
پس از معرفی راهبندهای الکتروهیدرولیک ۲۲۰ ولت، نسل بعدی راهبند بازویی بعنوان گزینه بهتری توسط شرکتهای سازنده معرفی شد که راهبند الکترومکانیک ۲۴ ولت است. این نوع در حقیقت به منظور مرتفع کردن نقصهای دو نوع قبلی راهبند بازویی به بازار معرفی شد. برخلاف راهبند الکترومکانیکی ۲۲۰ ولت، مدل ۲۴ ولت این راهبندها محدودیتی برای تردد انبوه ندارد.
نوع راهبند بازویی تعدادی لوازم جانبی نظیر پوشش روی بازو، فلاشر هشدار دهنده، مکانیزم خم شونده بازو و ریسههای LED هشدار دهنده روی بازو دارد که میتوانید از فروشگاههای معتبر تهیه نمایید.
راهبند زنجیری
نوع دیگر راهبندها، راهبند زنجیری است که در مسیر تردد بصورت اتوماتیک زنجیری را بالا و پایین میبرد. انواع موتوری متفاوتی نیز در این نوع استفاده میشوند. در نوع زنجیری نیز راهبند موتوری ۲۴ ولت DC اقبال بیشتری داشته و حجم تردد انبوه را نیز میتواند کنترل کند. ساختار فنی این راهبندها به گونه ای است که شامل دو استوانه در دو طرف مسیر میباشند و در هر کدام از این راهبندها دارای موتور و گیربکسی میباشند و این مکانیزم، به بالا و پایین رفتن زنجیر در راهبند زنجیری کمک میکند.
راهبند الکترومکانیک ۲۲۰ ولت
این نوع راهبندها، ارزانتر از سایر راهبندها بوده اما برای حجم زیاد عبور و مرور مناسب نیستند و لازم است که هزینه بیشتری استفاده کرده و مدل بهتری خریداری نمایید. ساختار فنی راهبند الکترومکانیک ۲۲۰ ولت بدین صورت است که دارای موتور و گیربکس است و موتورش از نوع ولتاژ ۲۲۰ ولت میباشد.
راهبند الکترومکانیک ۲۴ ولت
پس از معرفی راهبندهای الکتروهیدرولیک ۲۲۰ ولت، نسل بعدی راهبند بازویی بعنوان گزینه بهتری توسط شرکتهای سازنده معرفی شد که راهبند الکترومکانیک ۲۴ ولت است. این نوع در حقیقت به منظور مرتفع کردن نقصهای دو نوع قبلی راهبند بازویی به بازار معرفی شد. برخلاف راهبند الکترومکانیکی ۲۲۰ ولت، مدل ۲۴ ولت این راهبندها محدودیتی برای تردد انبوه ندارد.
نوع راهبند بازویی تعدادی لوازم جانبی نظیر پوشش روی بازو، فلاشر هشدار دهنده، مکانیزم خم شونده بازو و ریسههای LED هشدار دهنده روی بازو دارد که میتوانید از فروشگاههای معتبر تهیه نمایید.
راهبند زنجیری
نوع دیگر راهبندها، راهبند زنجیری است که در مسیر تردد بصورت اتوماتیک زنجیری را بالا و پایین میبرد. انواع موتوری متفاوتی نیز در این نوع استفاده میشوند. در نوع زنجیری نیز راهبند موتوری ۲۴ ولت DC اقبال بیشتری داشته و حجم تردد انبوه را نیز میتواند کنترل کند. ساختار فنی این راهبندها به گونه ای است که شامل دو استوانه در دو طرف مسیر میباشند و در هر کدام از این راهبندها دارای موتور و گیربکسی میباشند و این مکانیزم، به بالا و پایین رفتن زنجیر در راهبند زنجیری کمک میکند.











 پرده بامبو[/caption]
امروزه استفاده از پرده مناسب و زیبا برای طراحی دکوراسیون منازل بسیار پر کاربرد بوده و یکی از مهمترین موارد در زیبایی هر چه بیشتر سالن پذیرایی و اتاقهای خانه است و باید دقت زیادی در انتخاب آن شود. در هنگام ورود به سالن پذیرایی و یا اتاقها پرده اولین نمایی است که چشم مخاطب به آن برمیخورد و تاثیر بسیار زیادی در طراحی و زیبایی خانه خواهد داشت. یک نمونه از پردههایی که علاوه بر تنوع پارچه تأثیر بسیار زیادی در زیبایی خانه و جلوهگر کردن هر چه بیشتر وسایل و دکوراسیون آن خواهد داشت پرده مخمل با نقوش اسلیمی است.
پرده بامبو[/caption]
امروزه استفاده از پرده مناسب و زیبا برای طراحی دکوراسیون منازل بسیار پر کاربرد بوده و یکی از مهمترین موارد در زیبایی هر چه بیشتر سالن پذیرایی و اتاقهای خانه است و باید دقت زیادی در انتخاب آن شود. در هنگام ورود به سالن پذیرایی و یا اتاقها پرده اولین نمایی است که چشم مخاطب به آن برمیخورد و تاثیر بسیار زیادی در طراحی و زیبایی خانه خواهد داشت. یک نمونه از پردههایی که علاوه بر تنوع پارچه تأثیر بسیار زیادی در زیبایی خانه و جلوهگر کردن هر چه بیشتر وسایل و دکوراسیون آن خواهد داشت پرده مخمل با نقوش اسلیمی است.
 بزرگ تر نشان میدهد، ترکیب آن با نقوش اسلیمی و استفاده از طرح و رنگ متناسب با دکوراسیون خانه، ظاهری شیک همراه با حسی آرام بخش و لطیف به مخاطب القا میکند. در فروشگاه دکوپیک میتوانید مدلها و طرحهای متفاوت پرده مخمل با نقوش اسلیمی را مشاهده و انتخاب نمایید و خریدی رضایت بخش داشته باشید و به خانه خود جلال و شکوهی متفاوت و زیبا ببخشید.
استفاده از پرده در دکوراسیون پنجرهها و محیط، زیبایی منحصربهفردی به فضا و نورپردازی خانه می دهد و محیط را گرمتر و هارمونی وسایل را هماهنگتر باهم نشان می دهد. معروفترین دکوراتورهای داخلی از پرده به عنوان یکی از مهمترین عناصر در معماری خانه یاد می کنند و آن را همانند معجزهای در ترکیب و چیدمان فضا می دانند؛ زیرا پرده زیبایی چیدمان منزل را چندین برابر و منحصربهفرد می کند. ازجمله پردههایی که کاربرد فراوانی در دکوراسیون منزل دارند
بزرگ تر نشان میدهد، ترکیب آن با نقوش اسلیمی و استفاده از طرح و رنگ متناسب با دکوراسیون خانه، ظاهری شیک همراه با حسی آرام بخش و لطیف به مخاطب القا میکند. در فروشگاه دکوپیک میتوانید مدلها و طرحهای متفاوت پرده مخمل با نقوش اسلیمی را مشاهده و انتخاب نمایید و خریدی رضایت بخش داشته باشید و به خانه خود جلال و شکوهی متفاوت و زیبا ببخشید.
استفاده از پرده در دکوراسیون پنجرهها و محیط، زیبایی منحصربهفردی به فضا و نورپردازی خانه می دهد و محیط را گرمتر و هارمونی وسایل را هماهنگتر باهم نشان می دهد. معروفترین دکوراتورهای داخلی از پرده به عنوان یکی از مهمترین عناصر در معماری خانه یاد می کنند و آن را همانند معجزهای در ترکیب و چیدمان فضا می دانند؛ زیرا پرده زیبایی چیدمان منزل را چندین برابر و منحصربهفرد می کند. ازجمله پردههایی که کاربرد فراوانی در دکوراسیون منزل دارند  فرش-گنبدی-کاشان[/caption]
فرش-گنبدی-کاشان[/caption]
 فرش-ماشینی-اصل[/caption]
فرش-ماشینی-اصل[/caption]